Suchmaschinenoptimierungs-Kriterium: Ladezeiten verkürzen
Denn wenn dein Besucher erst einige Sekunden warten muss, bis sich auf deiner Webseite etwas tut, ist er meist schon wieder weg. Deshalb ist die Pagespeed Optimierung so wichtig.
Auch Google registriert, wenn der Suchende gleich wieder zurückkehrt und einer der anderen Suchergebnisse anklickt, da er bei dir zu lange warten musste.
Also achte darauf, dass deine Seite schnell lädt. Wie du den Hauptfehler auf vielen Internetseiten, die ich mir angeschaut habe, ausmachst und optimierst, zeige ich dir hier im Fallbeispiel:

WordPress Plugins für Pagespeed Optimierung
Autoptimized
Ein Allrounder-Plugin, das dir zum einen bei der Pagespeed Optimierung hilft, als auch bei anderen Kriterien, die deine Webseiten Optimierung anbelangt. Hier werden zum Beispiel die vielen Style-Dateien, die für das optische Erscheinungsbild deiner Webseiten verantwortlich sind, in eine Datei zusammengefasst und größentechnisch komprimiert, damit nicht so viele „unnötige“ Daten hin und hergeschoben werden müssen.
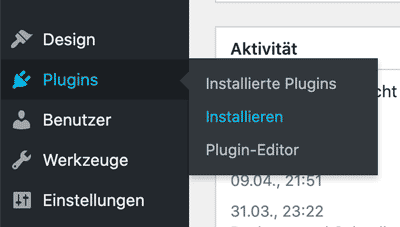
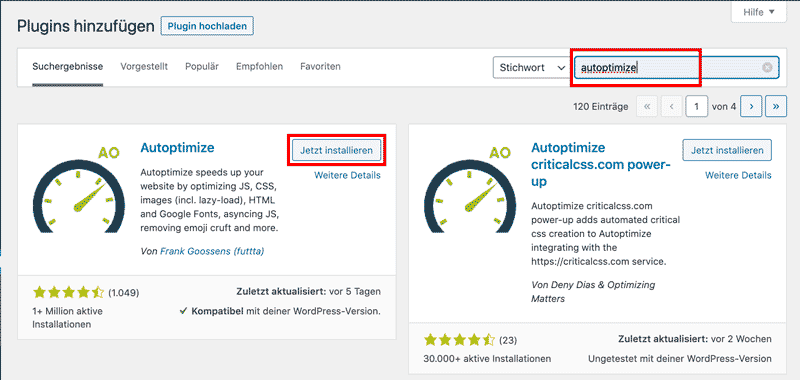
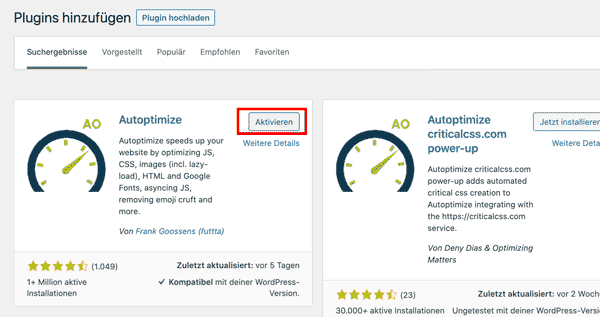
Im deinem WordPress-Backend klickst du unter Plugins auf „Plugin installieren„. Dann in des rechte Suchfeld „autoptimized“ eintippen und dann das entsprechende Plugin installieren und aktivieren.



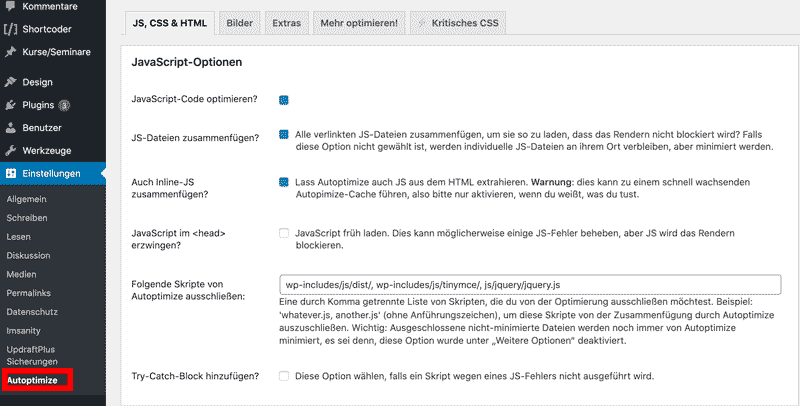
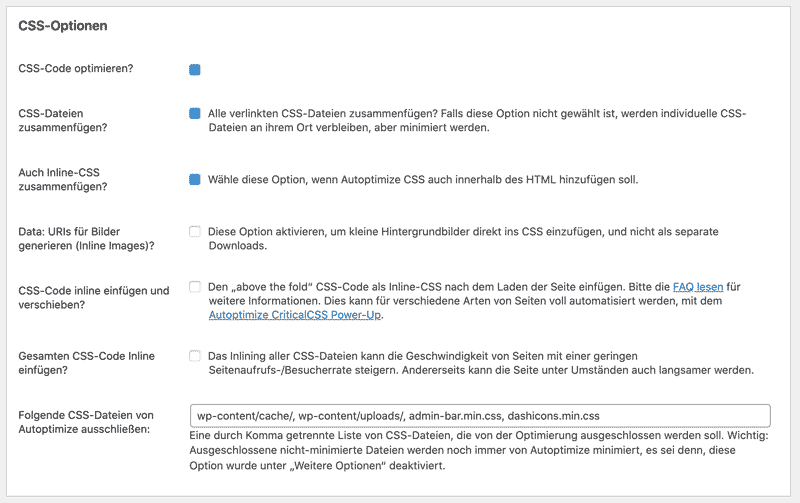
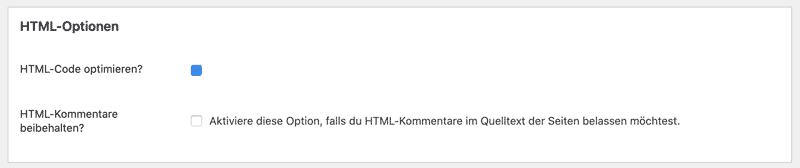
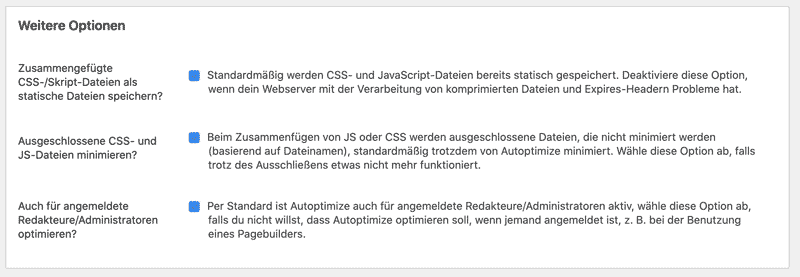
Nachfolgend kannst du dich an den Einstellungen aus eines meiner Projekte orientieren und das Plugin für die konfigurieren. Mit diesen Einstellungen solltest du bereits ein besseres Ergebnis bekommen:




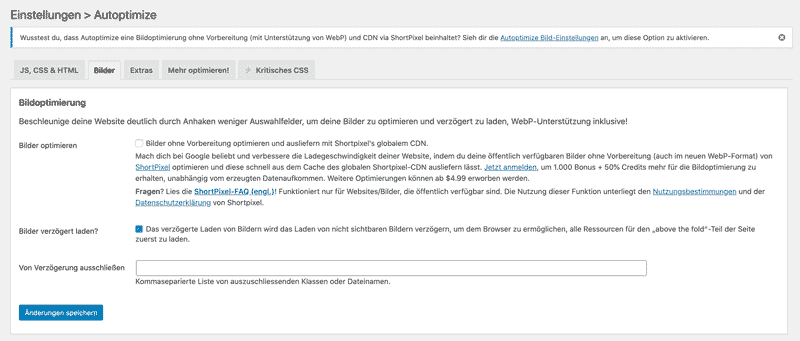
In dem zweiten Tab „Bilder“ findest du die folgenden, extrem wichtige Einstellung. Das sorgt dafür, wie im Video angesprochen, dass die Bilder, die zunächst unterhalb des sichtbaren Bereichs des Browserfensters liegen, noch nicht geladen werden. Erst, wenn sie in den sichtbaren Bereich gelangen.

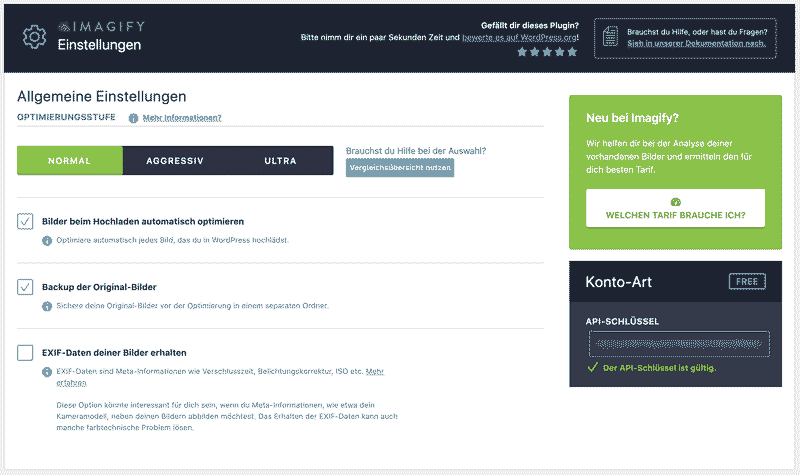
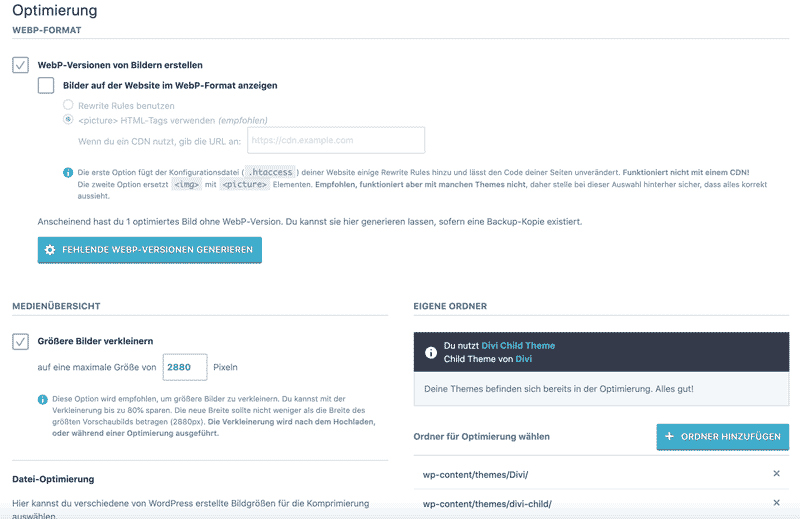
Imagify – kleinere Dateigrößen deiner Bilder verbessern die Pagespeed Optimierung enorm
Bilder bereits beim Hochladen verkleinern und optimieren.
So kannst du auch einen Bearbeitungsschritt sparen. Ich würde dir aber trotzdem raten deine Bilder nicht direkt mit 10 Megapixel hochzuladen – es dauert einfach lange bis die Dateien auf deinem Server hochgeladen sind.
Das Plugin Imagify ist kostenlos, mit ein paar Beschränkungen. So sind beispielsweise nur eine bestimmte Anzahl an Bildern pro Monat frei für die Komprimierung. Das Kontingent kannst du auch aufstocken indem du ensprechend Credits kaufst. Ich persönlich nutze die kostenlose Version und warte eben mit der Komprimierung bis es wieder möglich ist und bin bisher nicht an die Grenzen gestoßen.
Wenn du z.B. ein Fotograf bist, der monatlich duzende Bilder hochlädt, wirst du für diese Automatisierung nicht um eine Bezahl-Variante herumkommen. Es gibt natürlich auch Plugin-Alternativen, die ich gerne nochmal gesondert vorstelle.
Interessiert dich das? Dann schreib‘ es unten in die Kommentare.




0 Kommentare